We’re almost done with our tour of the Photoshop selection tools; only two more to go! Already, we’ve visited the Magic Wand, the Lasso, and the Selection Brush, and this week we’ll stop by Quick Selection and see what all the fuss is about. It’s one of a handful of editing tools in the selection arsenal, which is one of the most important and versatile sections in Photoshop! But why, you may ask? Well, let’s back up and explain before we proceed:
If you need to cut out an object, or modify only part of an image, then the selection tools are just the ticket. This is one of the most common editing actions, so it’s important to know which individual tool is best for your needs. Whether you want to change the color of someone’s shirt, or move a flowerpot to the other edge of the frame, selection tools are crucial in getting the job done!
So what is Quick Selection and when should you use it? It’s easy if you think of this tool as sort of a hybrid: a cross between the Magic Wand and the Selection Brush. Quick Selection does “see” tone, color, and texture (like the Magic Wand), but also allows you to control it with your pen strokes (like the Selection Brush). If you have an object that is similar in color or texture and you’re not 110% rock solid with your fine mousing skills, then Quick Selection may be just the tool for you.
Let’s get started with a sample image, just like we’ve done in our previous tutorials; a black and white gradient with a high-color object in the center:
Now let’s locate the Quick Selection tool by going to your left-hand toolbar inside the Select section. On the bottom right there are three tools nestled: the Magic Wand, the Selection Brush, and Quick Selection. You’ll know you’ve found it when your bottom toolbar looks like this:
You’ll notice several options for customization that should be familiar to you:
- The New, Add, and Subtract options on the left side (This tells the program whether to start a new selection or to modify the current one by adding more pixels or subtracting some.)
- The options to Sample All Layers and Auto-Enhance (Remember that generally, when working with a multi-layer image, it’s best to have that first one selected. As far as auto-enhance goes, it can result in smoother edges, but can sometimes slow down processing.)
- The brush size slider, which does exactly what you’d think! Underneath that, however, in the Brush Settings, there are several more tools:
You’ve probably seen these before, but let’s have a brief summary:
- Hardness: Controls the tightness and “severity” of the brush edges. Harder = more crisp, clean lines. Softer = more fuzzy, blurred lines.
- Spacing: Controls how many selection points are dropped while you drag your brush over a set of pixels (kind of like anchor points). Low spacing = uninterrupted brush line. High spacing = selected dots along brush line.
- Roundness: Controls the shape of your brush head. 100% = your brush is perfectly round, as indicated by the diagram. 50% = your brush is oblong. 0% = your brush is a thin flat line.
- Size: This allows you to change the size of your brush by pen pressure or stylus wheel. Great if you do your editing on a tablet or similar device.
- Angle: Controls the degree of “pitch” of your brush. For example, if my brush is at 50% roundness and 45 degree angle, it looks like this:
For today’s purposes, I will use a brush size of 20px, 100% hardness, 1% spacing, 100% roundness, and a 0 degree angle. And, to begin, let’s demonstrate the Quick Selection’s ability to detect similar color and texture. This is where the gradient comes in handy: if I simply click and drag along the bottom of my image, all the similar pixels are selected, leaving me with a straight and even area:
Now let’s say I just wanted to select the orange elephant. First I’d need to flatten my image, or condense my layers. I can do this from my top Main Menu > Layer > Flatten Image.
Once that’s done, it’s easy! Since my desired object is all the same color and texture, I’d only need to drag my mouse around it for a second and the entire thing will be selected. Or I could also click in a few different places within my object and accomplish the same thing:
Not bad, but the two spaces in between the elephant’s legs are included in the selection, which I don’t want. So I simply switch my brush to the Subtract option, and click in the middle of those areas. Voila! They’ve been removed from the overall selection:
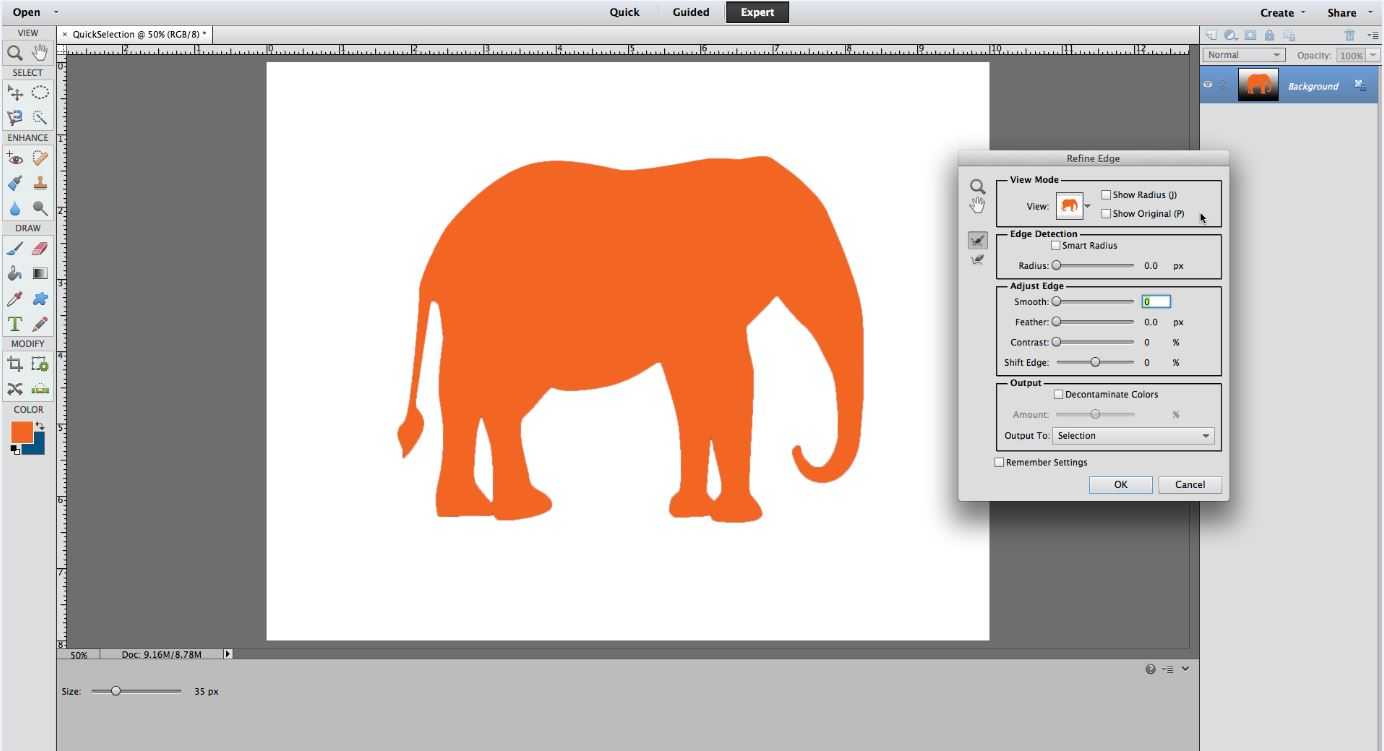
That part is pretty straightforward, but once you’ve gotten a rudimentary selection, it’s time to open the Refine Edge toolbox. You can find this down in your bottom bar, and when you click on it, it should look something like this:
From here, hands down the best tool you can choose is the Smart Radius. This is an incredibly intelligent device for cleaning up edges and making your selection look “real”, allowing for easier object manipulations afterwards. You can also expand or contract the edges, feather or blur the edges, and increase the edge contrast. When it looks good, you have several options for saving (lowest drop-down menu that says Output To) your selection. For me personally, most often I will save as a layer mask. This will allow me to move, add, and manipulate just the selected object, without anything else in the way. It will be converted like this:
Now my selection is ready to be added to another image or simply refined further. If I wanted to superimpose my elephant onto a photo of the African savanna, I can! It would be a bit silly, but you get the idea.
If you’ve used this tool to cut out a photo of your aunt who was absent at this year’s family reunion, now she’s ready to be added to the group shot. Or if you’ve selected a great photo of your dog, he’s ready to be added to your cheesy holiday card template.
Overall, the Quick Selection is exactly what it seems: quick and straightforward. It’s yet another smart implement in the selection toolbox and is sure to make your editing life easier!
Stay tuned for next time when we wrap up the Photoshop Selection Tool series with our Marquee tutorial!