Visual Design Elements & Principles: A Brief Overview
Any interaction that you might have on a digital device, whether it be a computer, phone, or tablet, is digital design at work. Digital Design, similar to visual communication, is an area specifically geared towards how we communicate online and come to understand web interfaces. While the definition is simple, digital design can be broken into complex and in depth principles and elements. With visual communication being around since the dawn of time, digital design has been able to take what we have always done in print to the next level online. Those with the knowledge and concrete skills in digital design principles are those developing the current and future digital landscapes we use on the daily.
Distinguishing the Elements & Principles of Visual Design
To distinguish elements between principles, think of elements as the ‘parts’ used to create and the principles are the rules the parts follow to compose a complete and effective visual message. Elements are the basic tools and principles tell us what, why and how tools go together. Elements consist of the use of space, lines, shapes, sizes, color values, textures/depth, and patterns. Principles refer to focal points, contrast, balance, movements, unity, perspective, and rhythm. University of North Carolina provides an easy to follow explanation of each element and principles for those especially interested in graphic designing: Introduction to Visual Literacy: Visual Design. (insert images of the elements & principles visuals here)
Teo Yu Siang, a writer for the Interaction Design Foundation, created The Key Elements & Principles of Visual Design Guide; this 30 minute read breaks down each element and principle described in the above introduction and can be helpful to use in conjunction with the Introduction for those interested in gaining a full understanding of all of the elements, principles, and the work they do together.
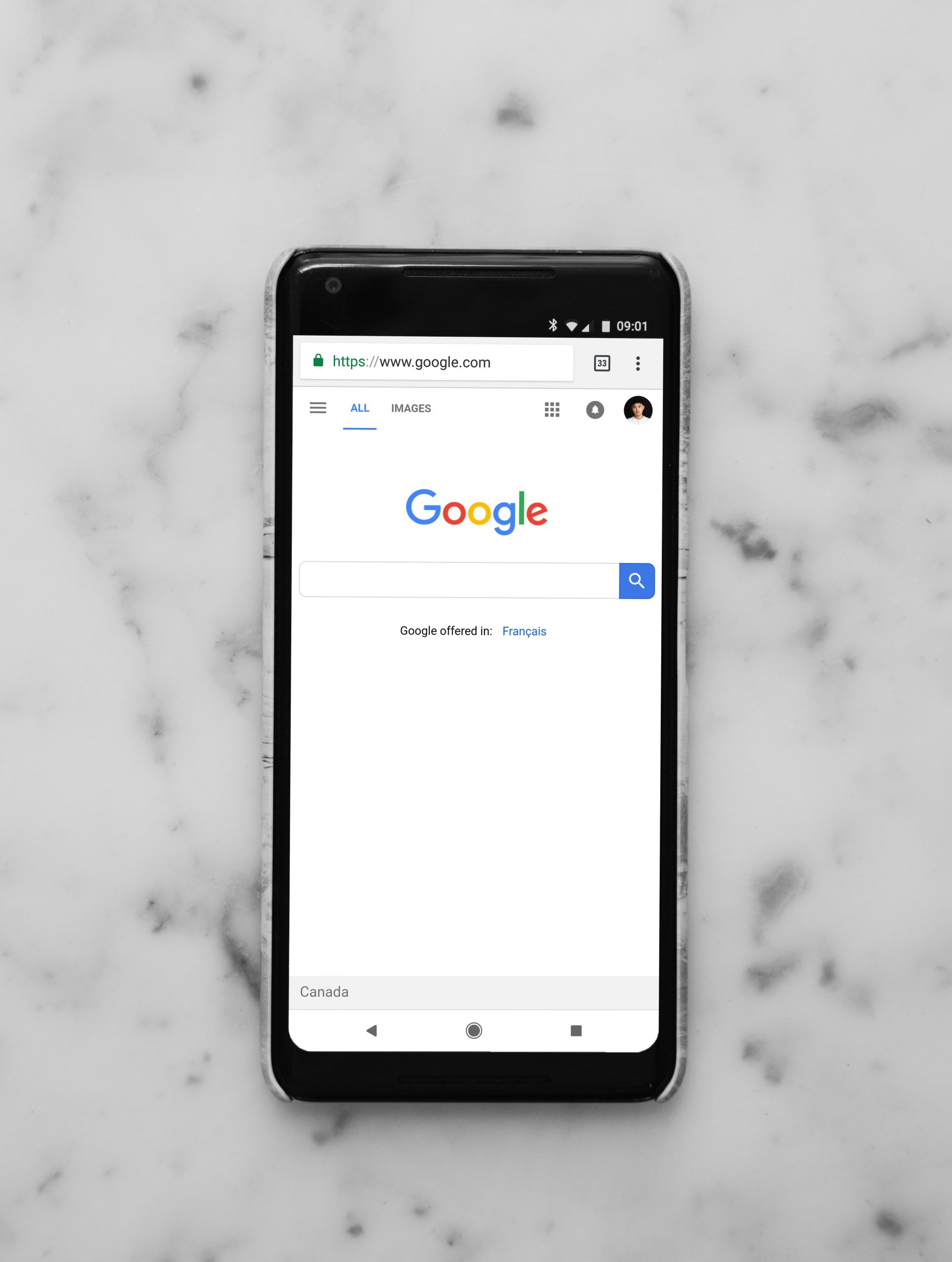
- “Dominance: The large Google logo and search box gives it dominance, making it the core (and to most, sole) focus of the entire page.
- Contrast (and color): Google’s logo uses bright (mostly primary) colors, and these mix well, forming a visually pleasing logo. The logo also has sufficient contrast against a white background, making it stand out on the page.
- Shape: The search box uses a rectangular shape to delineate the search field, making it very usable.
- Negative space: Google’s homepage is predominantly made out of negative space, which makes the search box (the main function of the page) the center of attention. The negative space also works well for the page, as it acts like a blank sheet of paper before users type in their search terms.
- Balance: The page is almost vertically symmetrical, resulting in a sense of balance that is very pleasing and calm to look at.”
Since Siang wrote this a year ago, Google has made subtle changes to their homepage but much of the same elements remain; they have just figured out that the needs and wants of their consumer and update their pages accordingly. Google has mastered the elements and principles of visual design and understand the crucial part that they play in how we come to learn, search, and consume through digital channels. Since Google is the most used search engine in the world and digital market share is so competitive, those businesses who hope to gain a digital audience need to also be on their way to mastering visual design. Without implementing effective visual design into a business’s website and online presence, it is hard to break through all the noise of all the other businesses attempting to reach the same goal.

Why (& to Whom) Are Visual Design Principles Important?
Those with career interests in web development, UX Design, graphic/video design, and digital marketing should have a keen eye for visual design elements and principles. It comes in handy at all stages of the digital design process and since that process is so large, multiple professions and industries find value and use in being skilled in visual design. See the range of professions in the recent Forbes article, Graphic Design Careers: A Complete Guide.
On the surface, visual elements and principles might seem to only matter to those in designing careers. However, with such an increased use of digital channels to communicate, learn, and consume, the digital landscape has become a big player in the success and growth of any business, no matter how big or small. Those who own their own business or freelance their skills and are in need of an online presence that is effective should also find value and use in being skilled in visual design. As a small business owner, there might be wiggle room to hire out to an agency who can create a visually compelling website but for those who work as freelancers, might have to find out ways to create their own compelling website. Without knowledge of visual design elements and principles, that might be a really difficult task.
Learning the Elements & Principles of Visual Design
Our Advanced Graphic Design courses are designed to include design fundamentals while pushing you beyond the basics that elevates how you visually communicate and design. Upon successful completion, students “understand principles of visual design, speak clearly with other designers using vocabulary and concepts of design, edit images using advanced Adobe Photoshop techniques, create logos and branding materials with Adobe Illustrator, design complex layouts for longer documents using Adobe InDesign, and integrate Adobe programs using Adobe CC libraries.”
Students in our Advanced Graphic Design certificate program (and all others) are met with mentored instruction from industry experts who guide them through not only the classes, but through designing a capstone project for real-world application. Students also receive one-on-one job search and resume writing assistance with a career coach.
Learn visual design and elements with us; we empower you with real-world skills, not degrees.

