We are now officially living in the digital era, with online and computerized media fast outpacing print applications. In the coming years, some speculate that age-old analog and print utilization will be on its way to extinction, and that tomorrow’s generation will consume all of their media by way of smartphones, tablets, and laptops. So what does that mean for today’s designers? Plenty of changes are afoot for sure, but one of the basics is making sure you understand digital color, how it’s different from print color, and naturally…how to use it to make your designs stand out.
There is so much information out there on this topic, but I will do my best to boil it down to the basics here. Whether you are a digital beginner, a pro needing a refresher, or someone who’s simply curious, this post can help you get a grasp on the digital color landscape. So, first off, let’s discuss the first thing you need to do to get on board the digital design train!
- Calibrate your monitor
For true image quality and color accuracy, you want to make sure the screen you’re viewing on is adjusted to the correct settings. Luckily for both Mac and Windows, there are free, built-in calibration tools that will help you get started, and the results are good enough for most design, gaming, and viewing usages.
For Mac, open your system preferences and click on the “Displays” option, and choose the “Color” tab. From here, don’t worry too much about the fancy jargon on the left bar, but follow the instructions for your particular use. If you are comfortable, you can also click the “expert” option to fine-tune, which is a great idea if you will be doing any work with digital photography or graphic design.
For Windows, under the “Appearance” option, go to “Display Control Panel” to find your calibration assistant. It’s relatively easy to follow the directions, and this OS is helpful in explaining each step in understandable language. You will be able to adjust several different sliders to optimize your screen viewing experience.
If you’re ready to take your game to a professional level, there are several software options that will calibrate your monitor to industry-grade settings, given that you have relatively new and high-quality hardware to start with.
- Understand RGB vs. CMYK
In the scientific world, with our understanding of how the human eye processes color, the most common profile is RGB, which is based upon the idea that red, green, and blue are the primary hues in any application using light (think monitors, TVs, etc…). RGB is an “additive color” profile, meaning that the wide range of colors you see on your computer screen are created by mixing different amounts of red, green, and blue light. Red light, added to green light, creates yellow light. Blue light and green light make cyan, and red plus blue makes magenta. A little different that you remember in primary school art class, isn’t it?
Think of when you held up a clear crystal to a beam of white light, it separated out into a spectrum- that’s because in additive light color, all colors combine to make white. This system is how all digital applications use color, and it results in bright, vibrant, saturated hues. But it’s far from how it works in the print world…
CMYK is the four-color system you may already be familiar with if you use an inkjet printer. Your ink cartridges likely say: cyan, magenta, yellow, and black, and these four inks are used to print out an array of different shades on paper. Unlike in the RGB setup, where the colors combined to make white, in this system, the colors combine to create black. Remember that RGB uses light to create hues, and all the digital applications use this illumination to project colors towards your eyes. But with print, paper absorbs light, thus what you see is just a reflection of the wavelengths that are being bounced back at you.
For example, when you look at a photograph of a red apple, every color except for red has been subtracted out (absorbed), so the only wavelength of color you notice is the red ones, which are reflected back towards you. This is what we mean by a “subtractive color” profile: the hues you don’t see have been “canceled out” to only leave the colors you do see. The CMYK profile generally results in less vibrant and more muted colors, which is one of the reasons why your prints never quite look they way you expect them to, because you were looking at the digital RGB version!
- Step outside the presets
It might be tempting to choose all your colors from the ready-made menu, whether that’s in Photoshop, Illustrator, or another software program. But the real artistry lies outside of those preset boxes, and learning to customize your hues will give you a better handle of how digital color works. When you are ready to play around and start training your eye to recognize and work with a wider range of hues (rather than sticking with the boring, oversaturated presets), check out Color Hunter and Adobe Kuler. These will give you a little more confidence in both discerning between similar shades and in utilizing more nuanced and interesting colors in your designs.
One tool you should always be using during your digital creation sessions is the HSB color mixer, which stands for hue, saturation, and brightness. These three aspects can be manipulated to create every individual shade you see on your monitors, and is well worth the extra minute or two it takes to nail down the ideal color.
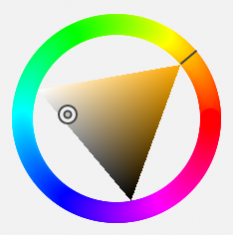
So let’s break it down: the hue slider will locate a general color tone; saturation will alter how much the color stands out, from barely-there to in-your-face; and brightness controls the amount of light in the color. On your computer, this tool will appear either as a circular band with a triangle in the middle, or a square with a slider to the side. You can use your mouse to drag your color point anywhere within the triangle, as well as rotate the triangle around the band. Alternately, you can adjust your slider to the approximate hue, then drag your point around the square to fine tune brightness and saturation.
When you start to think of each color you see in terms of these three characteristics, things might start to come easier for you. There are tons of new fantastic tools and graphics out there to help you understand color and how to make the most of it in your online designs. And it’s just plain fun to tinker around to mix and match the literally thousands of individual shades that are out there in the digital world!
So when you are ready to take your digital design to the next level, be sure to come back to this post to get you started. You’ll be happy to work with a crisper and truer display; you’ll grasp the color modalities with prowess, and you’ll be a master of using a unique and refined palette.
You may want to check out our variety of class offerings to get you going in digital design and photography!
OR
Fill out the form below to tell us more about how we can help you get started! You can also call our office at 970-980-8091